Was ist ein Icon?
Ein Icon ist ein grafisches Symbol, das zur Verdeutlichung einer Information benutzt wird. Der Hauptzweck eines Icons ist es, eine bestimmte Botschaft bildlich darzustellen und Orientierung zu schaffen.
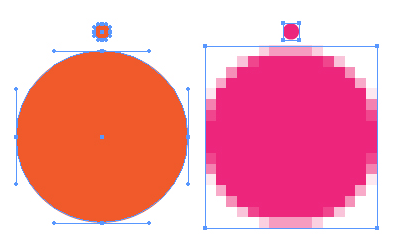
Vektor vs. Pixel

Vektor
Eine Vektor-Bilddatei speichert die Informationen in Form von mathematischen Daten. Die Formen und Farben werden dabei numerisch gespeichert.
Eigenschaften:
– Auflösungsunabhängig und dadurch beliebig skalierbar
– Nicht destruktiv, kein Bildverlust bei der Bearbeitung
– Einfache Anpassung von Formen und Farben
– Kleine Dateigrösse (abhängig von Komplexität)
– Einfache Pflege (Anpassung von Parameter wie Farbe oder Strichstärke)
– Ausgangslage für Animationen
Beispiel:
Ein rotes Quadrat (24x24px) braucht nur etwa 6 Bits an Informationen
Formate:
EPS, SVG, AI
Pixel
Eine Bitmap-Bilddatei speichert die Informationen in Form von quadratischen Pixeln. Ein Pixel ist dabei die kleinste Einheit des Bildes. Je grösser resp. schärfer das Bild angezeigt werden soll, desto mehr Pixelinformation braucht das Bild.
Eigenschaften:
– Pixelgenau
– Im Gegensatz zu Vektorgrafiken keine Tücken in verschiedenen Browsern (Vektorgrafiken haben teilweise unberechenbares Verhalten)
– Kontrolle über Strichstärken
Beispiel:
Ein rotes Quadrat (24x24px) braucht 576 Bits an Informationen.
Formate:
GIF, PNG, TIFF, JPEG

Skalierbarkeit
Kleine Icons werden nicht einfach skaliert, sondern müssen neu gezeichnet werden.

Icon-Set/Icon-Familie
Eine Icon-Familie ist ein Set an Icons, die gemeinsam (z.B. Für eine Website, ein Programm, ein Betriebssystem usw.) eingesetzt werden, aber jedes Icon unterschiedliche Bedeutungen haben.
Voraussetzungen einer Icon-Familie:
– Durchgängiger Stil
– Gemeinsame Merkmale
– Stringente Farben, Formen, Ränder, Linienstärken
– Gleiche Attribute (Schatten, Füllung, usw.)


Grundregeln im Icon Design
– Iconserien müssen einheitlich sein
– Icons sollen aussagekräftig sein
– Icons sollen sich nach dem Kontext richten
– Icons sollen sich nach der Zielgruppen orientieren (kulturelle Unterschiede)
– Gute Icons:
- Gewährleisten eine schnelle Wiedererkennbarkeit
- Haben eine hohe Eigenständigkeit
- Sind sprachunabhängig und universell
- Haben einen geringen Platzbedarf
- Unterstützen den Betrachter bei der Informationsaufnahme
10 Schritte für gutes Icon Design
1. Setz dich mit den Menschen auseinander, für welche du die Icons gestaltest.
Welches Vorwissen bringen sie mit? Gibt es Iconsysteme, mit welchem sie schon zu tun haben? Gibt es Farben, die in ihrem Umfeld bereits belegt sind? Gibt es technische oder formale Vorgaben, die Sie berücksichtigen müssen?
2. Entwickle Icons auf der Basis des visuellen Gesamtsystems, in dessen Kontext die Icons später eingesetzt werden.
Übernimm alle Attribute, die bereits vorliegen – Schrift, Rastersystem, Farbklima, Strichstärken etc.
3. Konzipiere und gestalte für die Grösse und Anwendung, für welche die Icons benötigt werden.
Auch wenn sich Vektor-Icons beliebig skalieren lassen, funktionieren die Icons nicht in jeder Grösse. Wenn ein Icon bei einer Grösse von 512 px gut aussieht, funktioniert dies bei einer Grösse von 20px nicht unbedingt.
4. Gestalte Icons einfach und ikonenhaft.
Auch wenn Betriebssystem-Icons eine Grösse von 512px aufweisen können, müssen die Icons nicht wie Gemälde gestaltet werden.
5. Achte nicht zu stark auf Trends und Effekte
Investiere die Zeit in die Qualität der Hauptaussage des Icons.
6. Fange die Eigenschaften des Objekts ein.
Dekonstruiere das Objekt. Analysiere die Eigenschaften, Einzelteile, Grundfarben und Grundformen. Zeichne das Objekt einmal mit geschlossenen Augen oder beschreibe es, ohne den Namen zu nennen.
7. Gute Icons funktionieren auch in einer Farbe.
8. Achte auf einen konsequenten Einsatz.
Achte auf den konsequenten Einsatz von Perspektive, Strichstärken, Farben, Proportionen, Lichtführung, Schatten.
9. Achte auf eine einfache und konsequente perspektivische Darstellung und berücksichtige dabei den späteren Einsatzort der Icons.
Viele Hersteller haben die Parameter in ihren Style Guides definiert, so dass alle Icons später harmonieren und beliebig kombiniert werden können.
10. Halte alle Erkenntnisse aus der Analyse in einem kleinen Style Guide fest.
Dieser Icon Style Guide dient dir anschliessend als Checkliste.
